Что такое Vuex?
Pinia - новый стандарт по-умолчанию
Официальная библиотека управления состоянием для Vue была изменена на Pinia. Pinia имеет почти такой же или улучшенный API что и Vuex 5, описанный в Vuex 5 RFC. Можно рассматривать Pinia как Vuex 5 с новым именем. Pinia также можно использовать вместе с Vue 2.x.
Vuex 3 and 4 по-прежнему будут поддерживаться. Вряд ли к ним добавятся новые функции. Vuex и Pinia могут быть установлены в одном проекте. Если переносите существующее приложение Vuex на Pinia, это может быть подходящим вариантом. Если планируете начать новый проект, настоятельно рекомендуется вместо этого использовать Pinia.
Vuex — паттерн управления состоянием + библиотека для приложений на Vue.js. Он служит централизованным хранилищем данных для всех компонентов приложения с правилами, гарантирующими, что состояние может быть изменено только предсказуемым образом.
Что такое «паттерн управления состоянием»?
Давайте начнём с простого приложения Vue, реализующего счётчик:
const Counter = {
// состояние
data() {
return {
count: 0,
}
},
// представление
template: `
<div>{{ count }}</div>
`,
// действия
methods: {
increment() {
this.count++
}
}
}
createApp(Counter).mount('#app')
Это самостоятельное приложение состоит из следующих частей:
- Состояние — «источник истины», управляющий приложением;
- Представление — отображение состояния заданное декларативно;
- Действия — возможные пути изменения состояния приложения в ответ на взаимодействие пользователя с представлением.
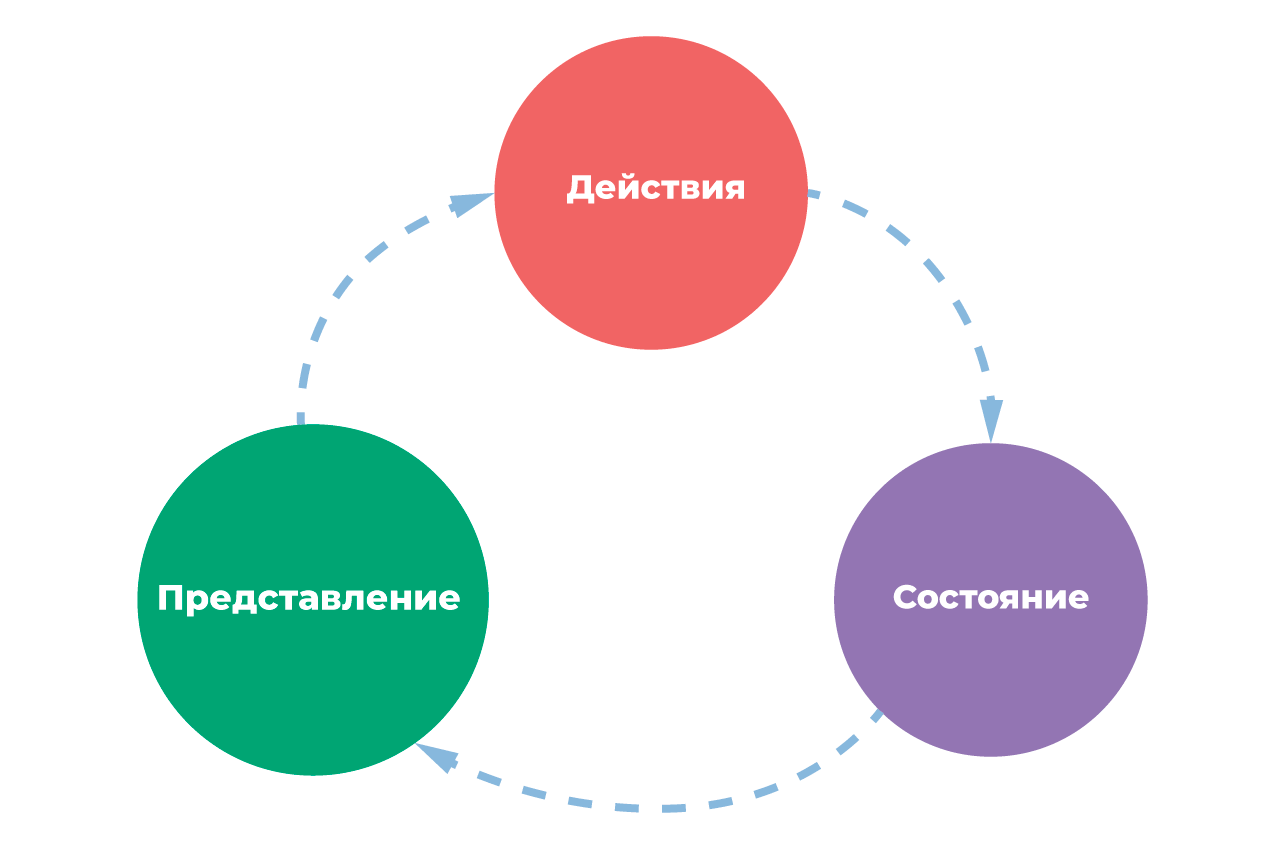
Вот простейшее представление концепции «однонаправленного потока данных»:

Простота быстро исчезает, когда у нас появляется несколько компонентов, основывающихся на одном и том же состоянии:
- Несколько представлений могут зависеть от одной и той же части состояния приложения.
- Действия из разных представлений могут оказывать влияние на одни и те же части состояния приложения.
Решая первую проблему, придётся передавать одни и те же данные входными параметрами в глубоко вложенные компоненты. Это часто сложно и утомительно, а для соседних компонентов такое и вовсе не сработает. Решая вторую проблему, можно прийти к таким решениям, как обращение по ссылкам к родительским/дочерним экземплярам или попыткам изменять и синхронизировать несколько копий состояния через события. Оба подхода хрупки и быстро приводят к появлению кода, который невозможно поддерживать.
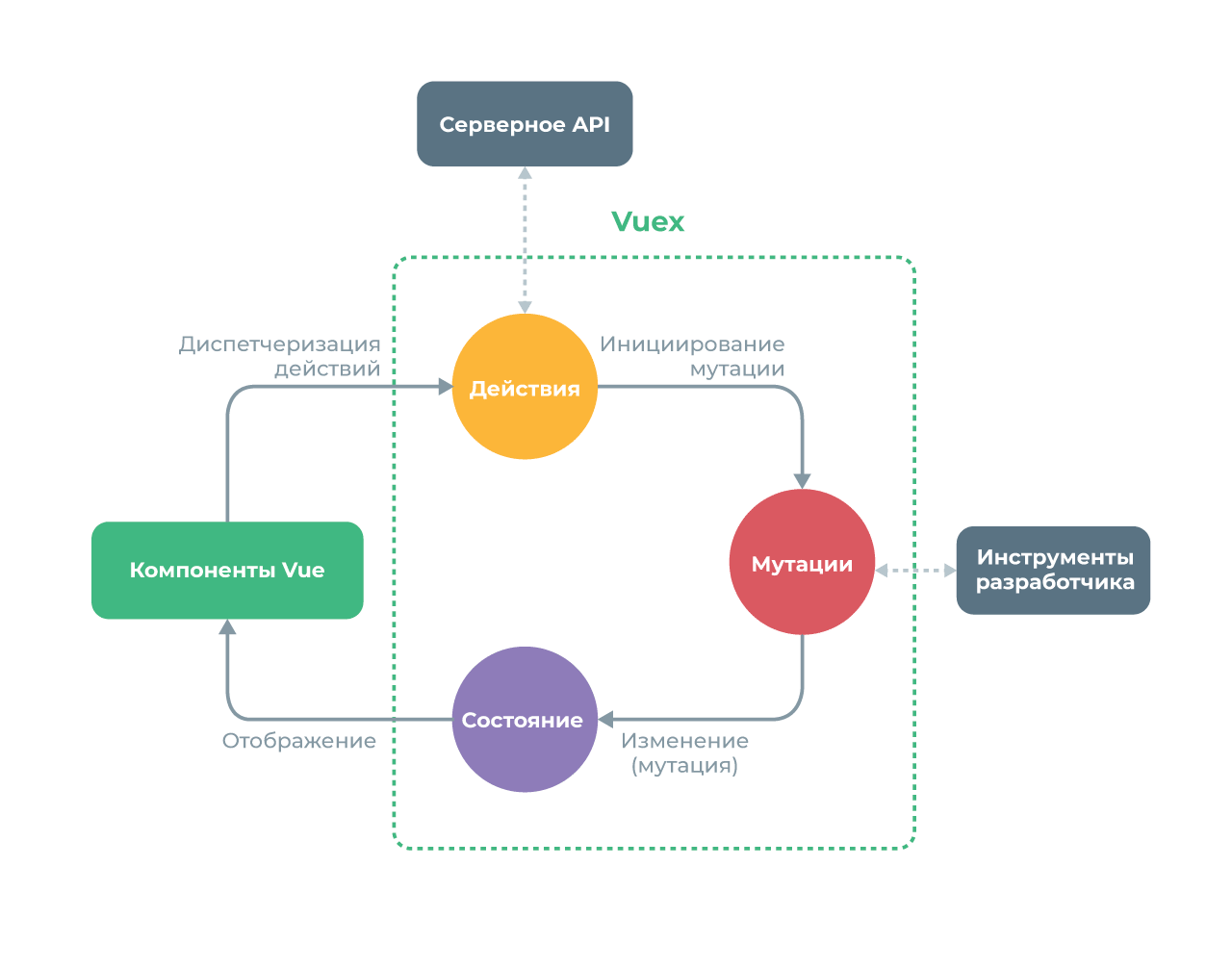
Так почему бы не вынести всё общее состояние приложения из компонентов и управлять им в глобальном синглтоне? При этом наше дерево компонентов становится одним большим «представлением», и любой компонент может получить доступ к состоянию приложения или вызывать действия для изменения состояния, независимо от того, где они находятся в дереве!
Чётко определяя и разделяя концепции, возникающие при управлении состоянием, и требуя соблюдения определённых правил, которые поддерживают независимость между представлениями и состояниями, мы лучше структурируем код и облегчаем его поддержку.
Это основная идея Vuex, вдохновлённого Flux, Redux и Архитектурой Elm. В отличие от других паттернов, Vuex реализован в виде библиотеки, специально предназначенной для Vue.js, чтобы использовать его систему реактивности для эффективного обновления.
Если хотите изучить Vuex в интерактивном режиме, попробуйте этот курс по Vuex на Scrimba.

Когда следует использовать Vuex?
Vuex помогает управлять совместно используемым состоянием ценой привнесения новых концепций и вспомогательного кода. Компромисс, когда кратковременная продуктивность страдает на благо долгосрочной.
Если ещё не приходилось создавать крупные SPA и лишь знакомитесь с Vuex, это может показаться многословным и сложным. Всё в порядке — простые приложения могут легко обходиться и без Vuex. Возможно, будет достаточно простого паттерна глобальной шины событий. Но если создаёте SPA среднего или крупного размера, то, скорее всего, уже сталкивались с ситуациями, которые заставляли задуматься о том, как лучше управлять состоянием вне компонентов Vue, а Vuex в таком случае может стать вполне естественным следующим шагом. Есть хорошая цитата от Дэна Абрамова, автора Redux:
Flux-библиотеки похожи на очки: вы будете точно знать, когда они вам понадобятся.